The styling of a component can be defined in three different ways. • Inline style . • In the second way, you can define styles in a separate file and import it into your component. • In the third way, you can import a library that provides predefined styles for your component.
Inline style:
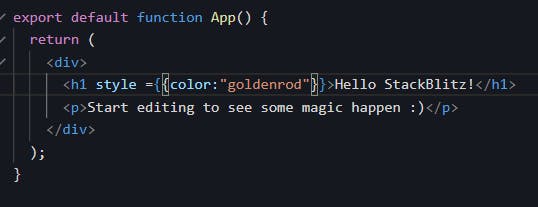
Inline styles are just like CSS styles in HTML The styling in this example is written between two sets of curly braces

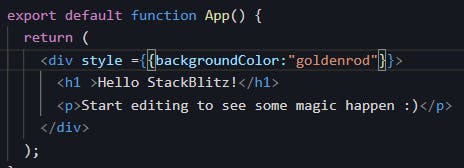
Because the inline CSS is written in a JavaScript object, properties that contain hyphen separators, such as background-color, must be written in camel case:

JavaScript object styling:
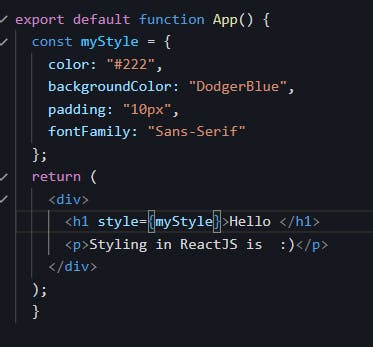
In React, styles are written as JavaScript objects in string values and single quotes.

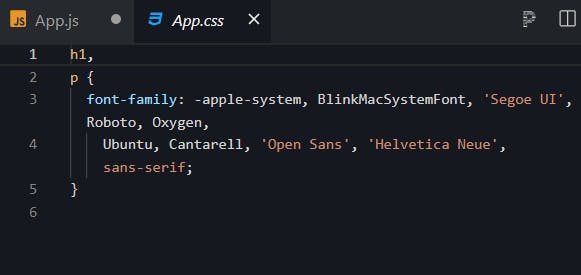
## External Styling: You can write your CSS styling in a separate file and import it into your application by saving it with the.css file extension. The App.css file is already in React is where we write CSS.

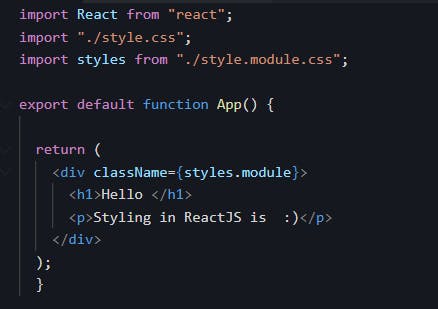
CSS Modules:
• CSS Modules allows you to divide your CSS into smaller, more manageable chunks. Think of them as allowing you to create scoped styles. • Some developers prefer CSS modules over Sass for styling because they are more straightforward and make their code easier to maintain. • CSS Modules allow you to use the same CSS class name in multiple files without worrying about naming conflicts.
Read more about modules here: css-tricks.com/css-modules-part-1-need
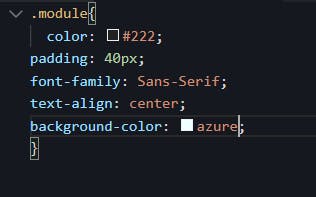
Create a new file called "style.module.css" and insert some CSS code in it:


### Read more about it here:
w3schools.com/react/react_css_styling.asp reactjs.org/docs/faq-styling.html#gatsby-fo..
